THE CURIOUS CASE OF IMPERFECT FOODS
Imperfect Foods is an online grocer who specializing in reducing food waste and providing affordable fresh produce.
I designed a nutrition tracker feature that fits into their online shopping experience. We rely heavily on food providers to inform us what's in their products and I believe there's significant room for improvement in this area.
Product Design
UX Research
UI Design
Speculative
AN INKLING OF AN IDEA
Imperfect Foods and other online grocers hold a possible solution to one of the largest hurdles facing the fitness and nutrition tracking industry...
"...those who tracked at least 5 days of each week showing significant and sustained weight loss..."
"I quit using it because it was a chore"
THE PROBLEM
Nutrition trackers are a proven, powerful tool in helping users manage their weight and creating better dietary habits, but...
...they have one major flaw. The time and effort spent entering food drives down usage and consequently their success.

THE SOLUTION
Online grocers already have a record of the food we purchase so I designed a feature that takes that data and gives it back to the customer!
MY MVP CONSISTED OF THREE SCREENS
SCREEN 1
A customizable weekly nutrition report.

SCREEN 2
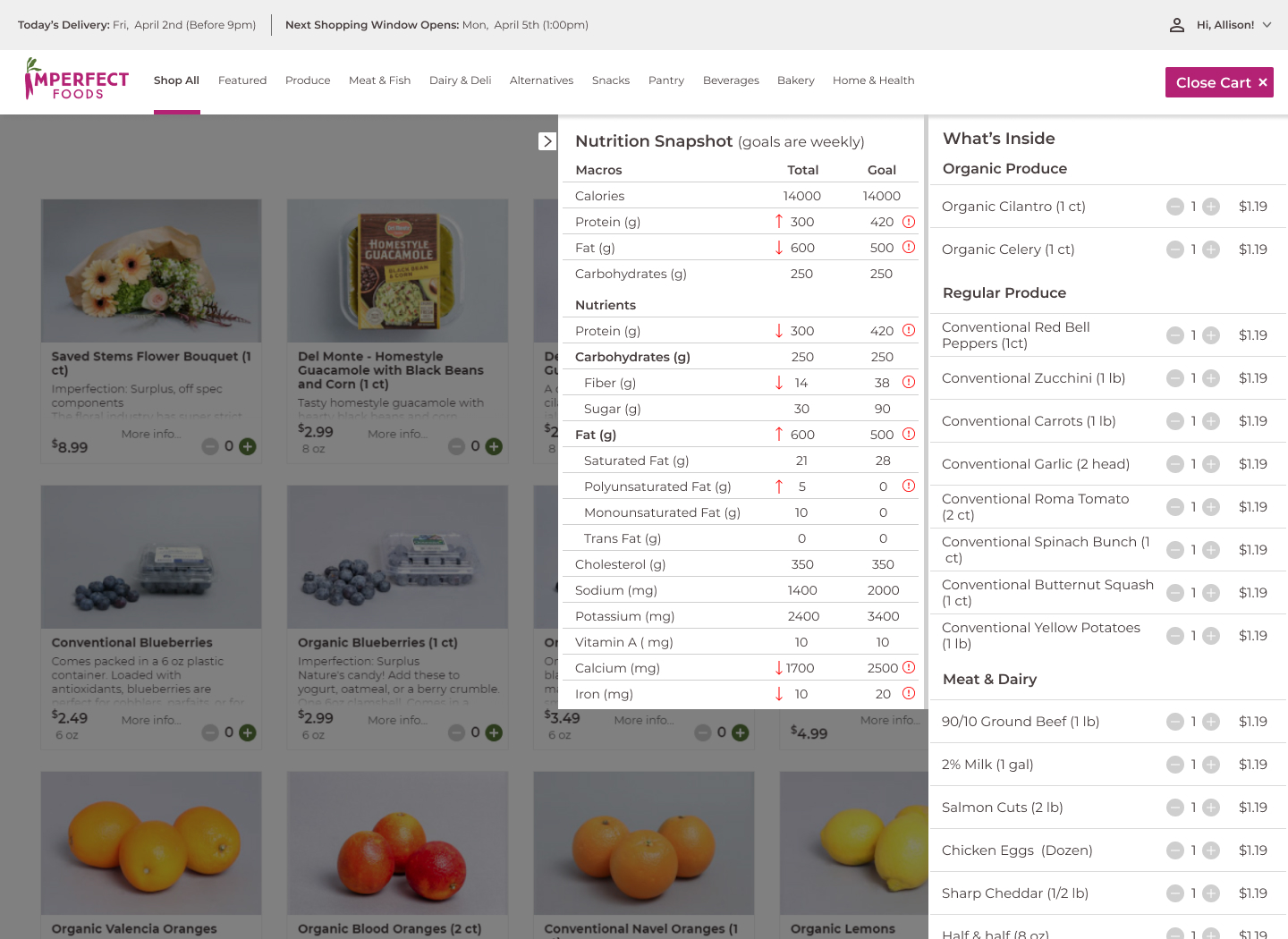
An expanded cart view to include a nutrition summary.

SCREEN 3
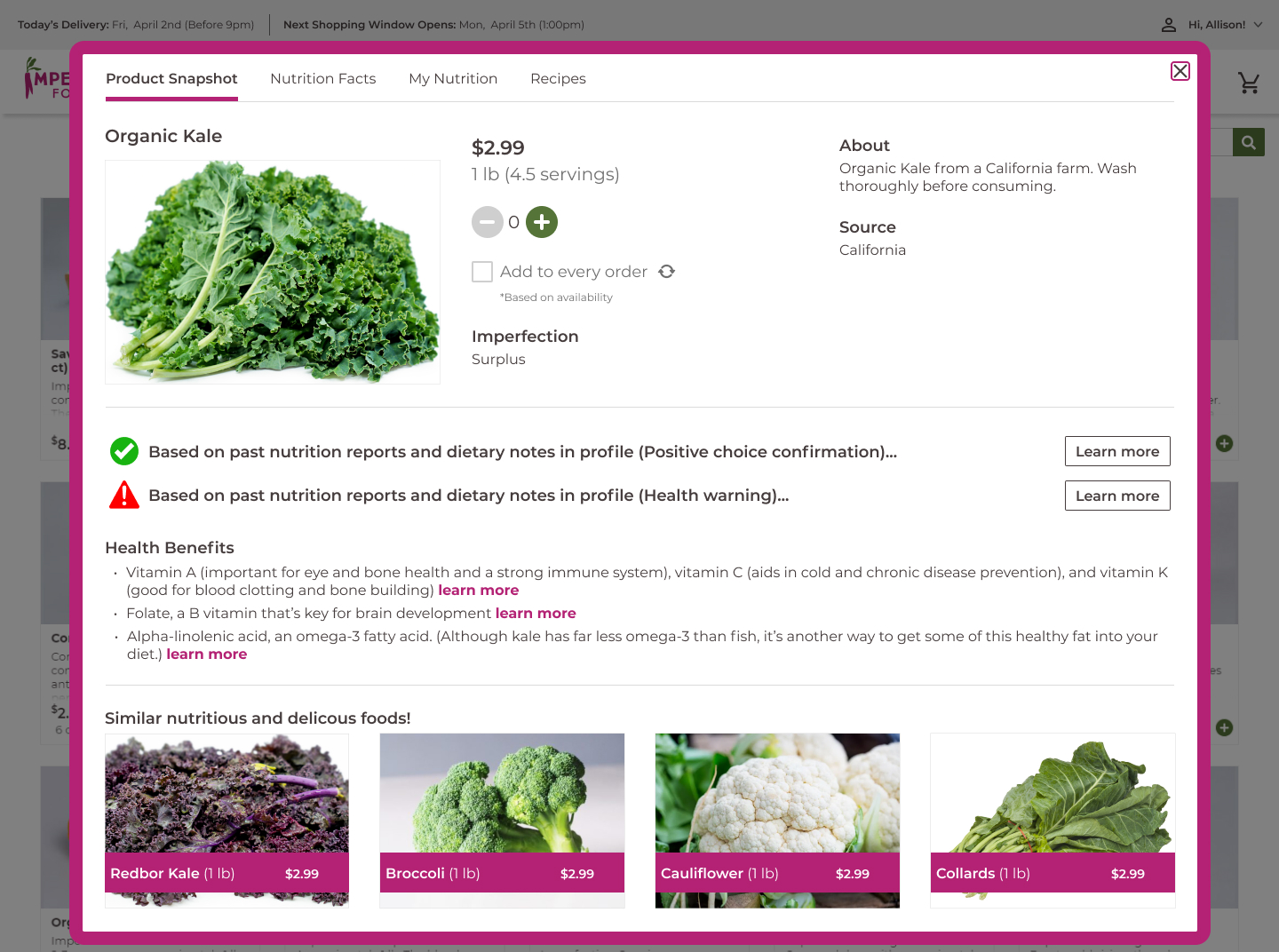
An expanded product details modal.
This is a simple but impactful dashboard that informs users about their dietary history on the platform, educates them on the impact of their decisions, offers up useful recommendations, and allows users the ability to customize their own goals.


This is a view of the shoppers' cart that now shows a quick nutrition breakdown of everything they're ordering for the week in relationship to their dietary needs. Forgot to add enough protein to your cart? This will tell you quickly.
I expanded the existing product details view to provide useful information in the users Nutrition Report while they're shopping. This view includes links to more information, similar foods, recommendations, warnings, positive feedback, and detailed Nutrition Facts found on the nav-bar inside the modal.

DESIGN PROCESS
RESEARCH
User Interviews
Secondary Research
Rapid Prototype Testing
Competitor Analysis
Secondary Research
Rapid Prototype Testing
Competitor Analysis

DEFINE
User Personas
User flows
Task Flows
Feature Lists
User flows
Task Flows
Feature Lists

DESIGN
Sketching
Lo-fidelity Wireframes
Hi-fidelity Wireframes
Lo-fidelity Wireframes
Hi-fidelity Wireframes

TEST
Prototyping
User Interviews
User Interviews
RESEARCH
A two-pronged approach
PRIMARY RESEARCH - THE USERS
I conducted user interviews with people who use nutrition trackers to better understand their motivations and challenges, utilizing a rapid prototype to validate the initial concept.
SECONDARY RESEARCH - THE SCIENCE
I read a number of papers and articles discussing the efficacy of nutrition tracking and examined some of the more popular nutrition trackers to see what was successful about them.
Research Insights
EFFECTIVE
Both primary and secondary research were in support of nutrition tracking to be an effective form of managing your diet. Research also indicated no need for extreme tracking. The main goal is eliciting a pattern of better eating habits.
MOTIVATING
Primary research showed that nutrition tracker users used them to kick start healthy eating habits, but they eventually moved on from using them for one reason or another.
TIME CONSUMING
The greatest barrier to using nutrition trackers is the amount of time it takes.
DEFINE
Choosing the right ingredients
CONVENIENT
Life is busy and as much as people largely say they want to be healthy, it takes time and work. This is a barrier many people are unable to overcome, even if this is sometimes somewhat of an imaginary barrier (excuse).
EDUCATIONAL
Education is simply one of the most powerful tools in creating healthy eating habits.
FLEXIBLE
No two people are the same and similarly dietary needs and psychological motivations vary from person to person. Knowledge levels among individuals also varies.
DESIGN
Integrating a new feature
WHAT GOES WHERE?
Adding a feature into an existing product meant not having to spend time on design features such as fonts and buttons but came with another challenge. The challenge with this project was where to position the new feature inside the existing product. Did it deserve it's own page? How would it impact users flow when shopping? These were just a couple questions I had to ideate on and explore.
TEST
What do the people have to say
VALIDATIONS
Comments across the interviews validated pushing this idea further.
SUGGESTIONS
Everyone appreciated the amount of educational information available but feedback was that it felt like a lot of text.
POSITIVE FEEDBACK
Testers felt like the appropriate information was presented and was presented in digestible and recognizable ways.
User interviews were conducted using the three primary screens. Participants were shown the screens and introduced to the product before being interviewed to gain insight on how they felt about the new feature. The data was analyzed through use of an affinity map.
FINAL THOUGHTS
This speculative feature to my knowledge doesn't exist but I believe can and should. It was successfully validated through research and testing but requires a lot more time for research, testing, and refining.
I believe that this idea executed properly could move the food industry and our society to a healthier future. Transparency, education, and convenience combine to make it a powerful tool.
I designed it with an Imperfect Foods skin, but this could be part of any online grocery shopping experience.
I believe that this idea executed properly could move the food industry and our society to a healthier future. Transparency, education, and convenience combine to make it a powerful tool.
I designed it with an Imperfect Foods skin, but this could be part of any online grocery shopping experience.